Case Study: Hirsh Health Science Library
my role: Information architecture, creative lead, front end development
Overview/Background
The Hirsh Health Sciences Library was in desperate need of a redesign. Tufts medical school was in the process of rebranding and the Hirsh site was was visually out of step with the new direction. Even more importantly the site content was disorganized and inaccurate. Working with the Hirsh web committee we aimed to streamline access to library resources, services and support through an engaging and accessible user-focused site.
Research
The redesign began with a competitive review of other library sites, both external and internal. User interviews were also conducted in order to determine needs. Research indicated that the ability for faculty and students to conduct research was paramount. Our overall findings were then validated against existing usage analytics. Tree testing and card sorting were employed to help determine the new site’s architecture. User testing was conducted during the design phase to gauge the effectiveness of high value design patterns, such the search feature for research.

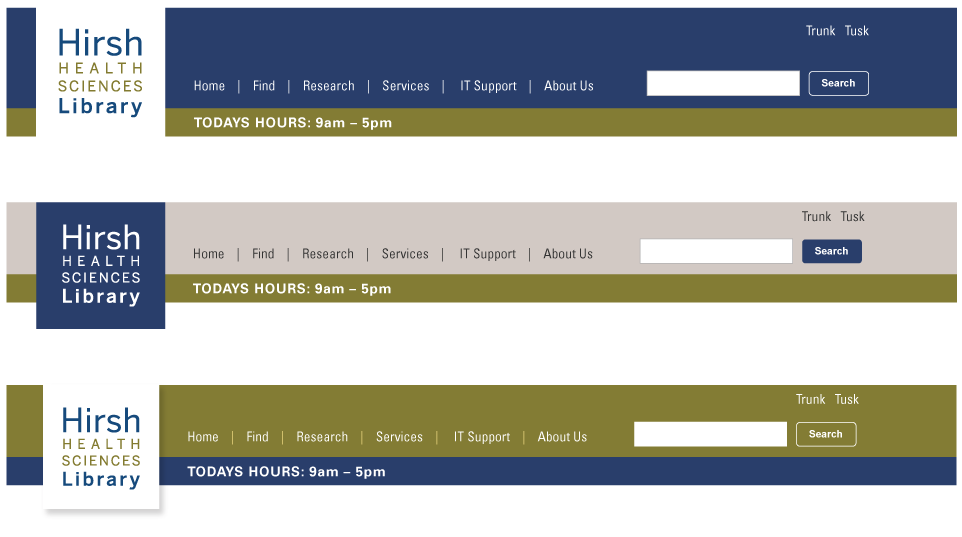
Studies for the site header
Design
To assist the rebranding efforts I partnered with the Tufts University Relations who provided a color palette and wordmark that met baseline accessibility standards while adhering to Tufts brand guidelines. After the completion of a content audit I revised the site’s information architecture. From there I designed wireframes and interactive prototypes for testing. While testing I began exploring various design patterns and styles through an element collage. This was a new approach I adopted after attending a lecture by Dan Mall, who shares my preference for iterating more on one design rather than producing multiple design versions that get fewer iterations. This approach was very successful. It allowed for more honest and fruitful feedback and quicker iterations. After final approval on the site design I proceeded to develop a custom Drupal theme and coordinated with other colleagues using github.

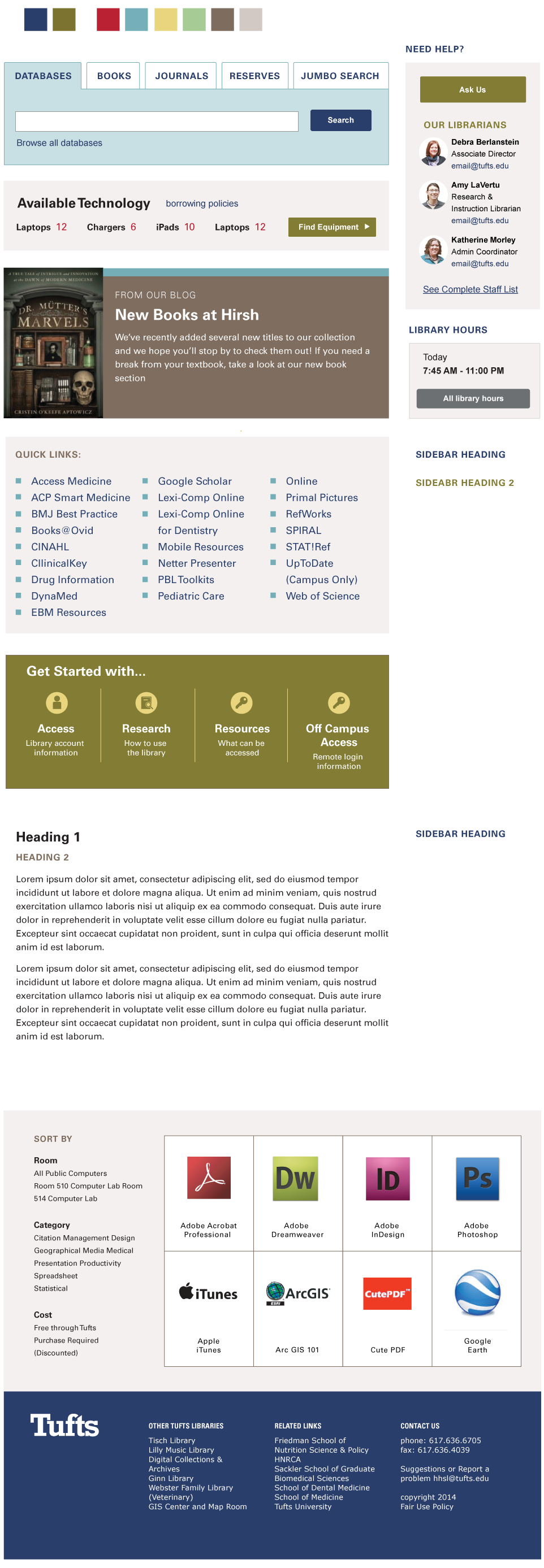
Hirsh element collage

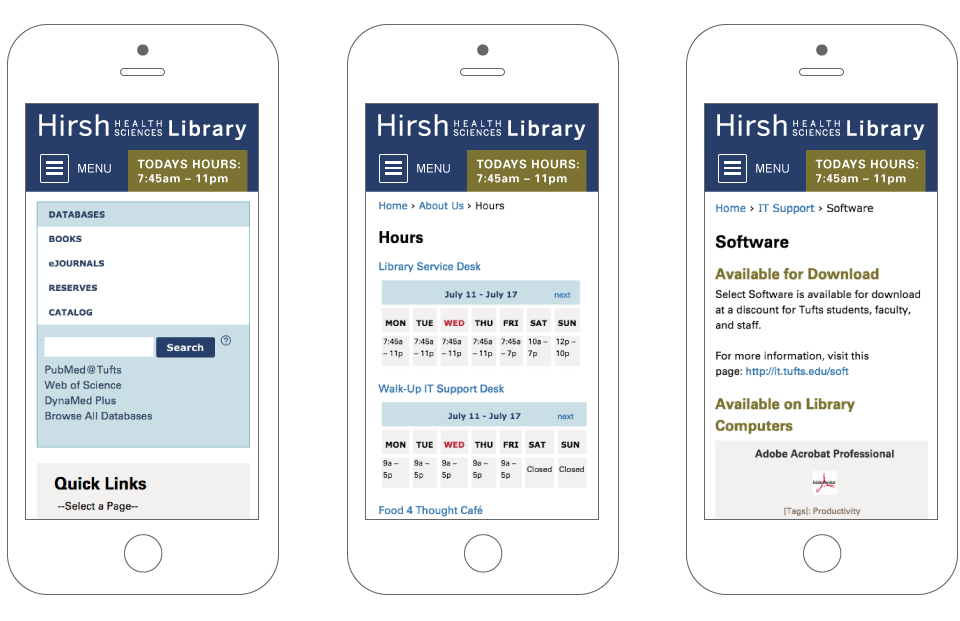
Hirsh site on mobile
Results
The site was launched in December 2015 and was immediately regarded as an improvement over the previous site. Feedback has been positive and students have been particularly grateful that the site is fully responsive.
Visit the site: http://hirshlibrary.tufts.edu/